Du suchst nach einer Anleitung, wie Du das Facebook Pixel einrichten kannst, um optimale Kampagnenergebnisse zu erreichen?
Dann kannst Du jetzt aufhören zu suchen. Hier ist die ultimative Anleitung, wie Du das Facebook Pixel ganz einfach einrichten kannst. Im Blogartikel über das Tracking Pixel erhältst Du bereits eine allgemeine Übersicht über das Thema Tracking Pixel.
In dieser Anleitung geht es nun konkret um die Einrichtung des Facebook Pixels. Eines vorweg, es ist ein wirklich mächtiges Tool, um das volle Potential aus Marketingkampagnen zu holen. Wenn Du effektives Marketing betreiben möchtest, kommst Du nicht um das Facebook Pixel herum.
Lass´ uns also keine Zeit verschwenden und direkt einsteigen…
Was ist das Facebook Pixel?
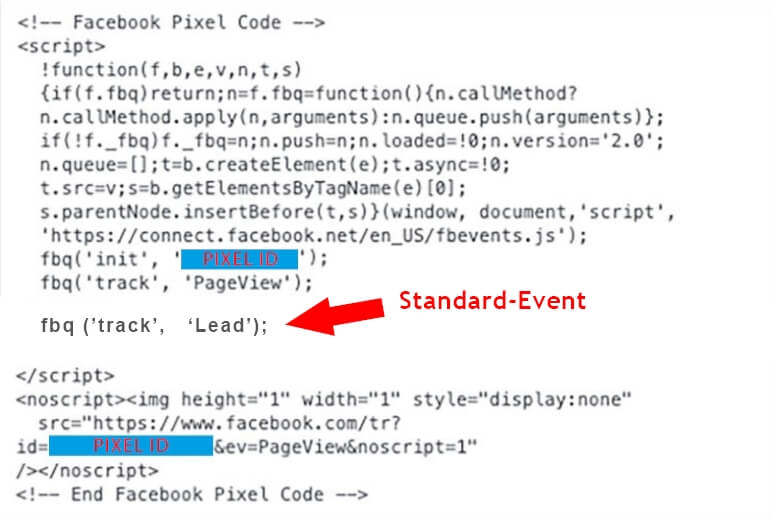
Das Facebook Pixel ist allgemein beschrieben ein winzig kleiner Bildpunkt mit der Größe 1×1. Mit den unten dargestellten Codezeilen kann es auf einer Website installiert werden. Wird diese anschließend aufgerufen, so wird auch das Facebook Pixel geladen. Ohne das der Benutzer etwas davon mitbekommt.
Durch gewisse Einstellungen weiß Facebook, wer deine Seite besucht und welche Handlungen darauf getätigt werden. Allgemein gesprochen sammelt es Daten, mit denen Du die Werbeanzeigen für deine Zielgruppe relevanter gestalten kannst.
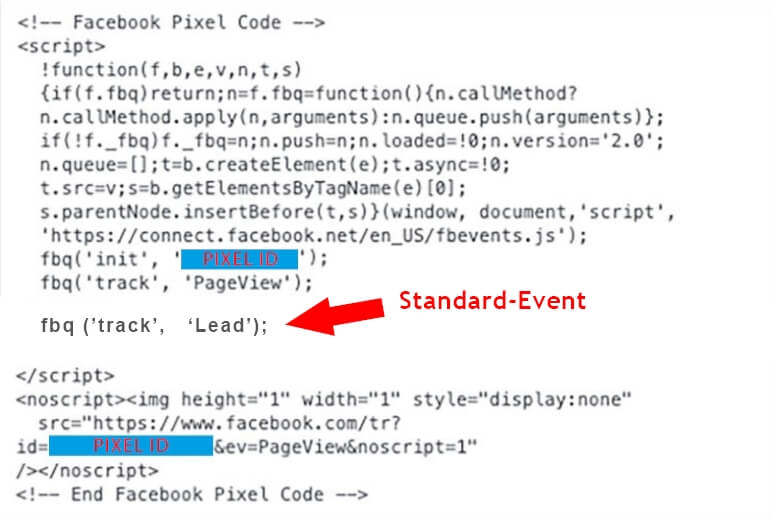
Der Pixel Code wird direkt von Facebook zur Verfügung gestellt und ist über die Pixel ID mit dem Werbekonto verbunden. Die ID findest Du in der Codezeile Fbq (‘init‘, ‘PIXEL ID‘). Diese Zahlenkombination ist einzigartig und stellt immer die Pixel ID dar. Achte daher darauf, dass Du die richtige ID einsetzt. Das sollte aber bei der Bereitstellung von Facebook bereits erledigt sein. Nun stellt sich aber die Frage, wieso es denn so wichtig ist, das Facebook Pixel zu verwenden…
Deshalb ist das Facebook Pixel so wichtig
Wie oben schon erwähnt ist es mit dem Pixel möglich, wichtige Daten zu erfassen. Mit diesen Informationen besteht die Möglichkeit
- einen Überblick über die Conversion zu erhalten
- eine Zielgruppe aufzubauen
- Marketingkampagnen zu optimieren und
- Retargeting zu betreiben.
Ein konkretes Beispiel wäre ein bestimmtes Produkt auf deiner Website, welches Du über eine Werbeanzeige bewirbst. Besucher gelangen über diese Anzeige auf eine Landing Page. Manche kaufen aber das Produkt nicht. Woher weißt Du aber, wer es gekauft hat und wer nicht? Genau dafür gibt es das Facebook Pixel.
Hier besteht beispielsweise die Möglichkeit die Conversion zu tracken. Also jeden Kauf des Produktes. Im Anschluss kannst Du die Werbeanzeige auf genau diese Conversion optimieren. Du sagst Facebook: „Suche mir Personen, die mit hoher Wahrscheinlichkeit auf die Werbeanzeige klicken und das Produkt kaufen“. Ist das nicht genial?
Es besteht aber auch die Möglichkeit eine Zielgruppe mit den Personen zu bilden, welche das Produkt nicht gekauft haben. Über eine weitere Werbeanzeige können diese Personen erneut angesprochen werden. Vielleicht mit einem Gutschein oder einem weiteren starken Argument, das Produkt letztlich doch zu kaufen. Retargeting ist hier das Stichwort.
Es gibt noch viele weitere Möglichkeiten, die im Laufe des Artikels erklärt werden. Ich denke aber, dass die Wichtigkeit des Pixels nun klar geworden ist. Lass´ uns jetzt damit starten, wie Du das Facebook Pixel einrichten kannst…
(Notiz: Eine der Grundlagen für effektives Marketing ist das Wissen um deine potentielle Kunden. Es ist enorm wichtig herauszufinden, WER dein Kunde ist, WELCHE Interessen und Schmerzpunkte er besitzt und WAS er gerne kauft. Das Wissen um den Kundenavatar ist die Grundlage für erfolgreiches Marketing. Sichere Dir daher jetzt die Kundenavatar Vorlage mit Beispiel.)
Facebook Pixel einrichten
Zunächst muss das Pixel in deinem Facebook Werbekonto oder Business Manager erstellt werden. Falls Du noch kein Konto erstellt hast, kannst Du das hier durchführen.
Wenn Du bereit bist, führe die folgenden Schritte durch, um das Pixel einzurichten.
Schritt 1
Öffne den Facebook Events Manager.
Schritt 2
Auf der Events Manager Seite wählst Du unter Alle Datenquellen das Facebook Pixel aus.
Schritt 3
Du wirst auf eine Seite geleitet, auf der Du weitere Informationen zum Pixel erhältst. Wähle hier Facebook Pixel erstellen.
Schritt 4
Vergib einen Namen für den Pixel und trage optional die URL deiner Website ein. Der eingetragene Name ist nur für dich sichtbar.
Schritt 5
Wähle als nächstes, wie Du den Pixel installieren möchtest. Hier gibt es insgesamt drei verschiedene Möglichkeiten:
- Partnerplattform (Google Tag Manager, Shopify, Hubspot, Jimdo, …)
- Manuelle Integration
- Anleitung per E-Mail an einen Entwickler senden
Falls Du einen Online Shop oder ein CMS verwendest, bietet sich Option 1 Integration über die Partnerplattform an. Ansonsten würde ich Dir Option 2 Manuelle Integration empfehlen. Da dies die häufigste Variante ist, basiert die weitere Anleitung auf dieser Option.
Schritt 6
Kopiere den Code durch einen Klick darauf. Die Basisversion des Codes sieht immer, wie auf der unteren Abbildung zu erkennen, aus. Das Event PageView ist immer enthalten und deckt bereits eine Vielzahl an Möglichkeiten ab, die durchgeführt werden können. Es können aber noch weitere Events hinzugefügt werden. Dazu aber später mehr…
Im unteren Teil findest Du noch die Option Automatisch erweiterter Abgleich. Damit besteht die Möglichkeit Facebook Informationen zu senden, die Dir deine Kunden bereits zur Verfügung gestellt haben. Beispielsweise während des Kaufabschlusses auf deiner Website.
Schritt 7
Im nächsten Schritt besteht die Möglichkeit die Basisversion mit weiteren spezifischen Events zu erweitern. Dies kann
- über das Event-Setup-Tool von Facebook oder
- manuell durchgeführt werden.
Wir wollen aber zunächst die Basisversion des Facebook Pixel einrichten. Weitere Events können später jederzeit hinzugefügt werden. Um die Erstellung abzuschließen, ist ein Klick auf Event-Code manuell hinzufügen nötig.
Im nächsten Fenster sind einige Events mit Beschreibung angegeben. Die Erstellung kann jetzt mit einem Klick auf Fertig abgeschlossen werden.
Die Erstellung im Facebook Werbekonto / Business Manager ist hier abgeschlossen. Nun folgt das Einrichten des Facebook Pixels auf deiner Website…
(Notiz: Eine der Grundlagen für effektives Marketing ist das Wissen um deine potentielle Kunden. Es ist enorm wichtig herauszufinden, WER dein Kunde ist, WELCHE Interessen und Schmerzpunkte er besitzt und WAS er gerne kauft. Das Wissen um den Kundenavatar ist die Grundlage für erfolgreiches Marketing. Sichere Dir daher jetzt die Kundenavatar Vorlage mit Beispiel.)
Facebook Pixel einrichten auf Website
Im neuesten Urteil hat der EuGH in der Rechtssache C-673/17 entschieden, dass für das Setzen von Cookies die aktive Einwilligung des Nutzers erforderlich ist. Was bedeutet das aber konkret?
Das Urteil bedeutet konkret, dass es unumgehbar ist, eine aktive Einwilligung mittels Opt-In einzuholen (siehe Bild unten). Und das bevor das Facebook Pixel aktiviert wird. Ich würde dementsprechend empfehlen, den Code nicht direkt mit dem Google Tag Manager oder nur im <head> Tag auf deiner Seite einzurichten. Denn damit würde der Pixel ohne aktive Einwilligung des Besuchers geladen.
Damit Du rechtlich auf der sicheren Seite bist, gibt es mehrere Plugins und Tools, mit denen Du eine aktive Einwilligung über ein Opt-In einholen kannst. Hierfür empfehle ich folgende Plugins und Tools:
Mehr zum Thema Cookies und Datenschutz findest Du hier. Die derzeit beste Lösung für WordPress ist das Plugin Borlabs Cookie, welches auch ich verwende. Es erlaubt Dir Opt-Ins für verschiedene Dienste wie beispielsweise das Facebook Pixel oder Google Analytics auf der Website einzubinden. Die Installation ist einfach und übersichtlich gestaltet.
Hier findest Du alles nötige zur Einrichtung des Borlabs Cookie Plugins. Hast Du spezielle Fragen zur Einrichtung, kannst Du mich jederzeit kontaktieren.
Überprüfen der Funktionalität des Facebook Pixels
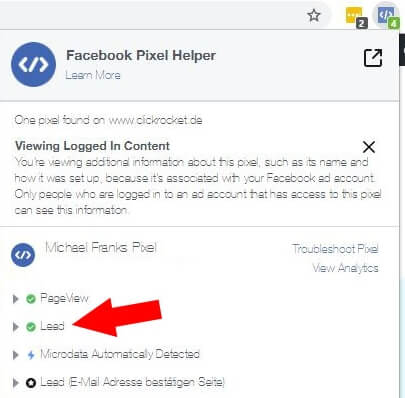
Sobald das Facebook Pixel mit einem Opt-In installiert wurde, ist es empfehlenswert einen Test durchzuführen. Ein sehr praktisches Tool ist hierfür die Chrome Browser Erweiterung Facebook Pixel Helper.
Bei erfolgreicher Installation und aktivem Opt-In siehst Du eine Übersicht über alle geladenen Events auf der entsprechenden Seite. Dies wird mit einem grünen Häkchen abgebildet. Es bietet sich ebenso an, die Funktion des Opt-In zu testen. Verweigerst Du das Tracking Pixel, darf dieses auf der Seite nicht geladen werden.
Die Erstellung und Einrichtung des Facebook Pixels ist nun abgeschlossen. Du kannst auch gerne eine kurze Pause einlegen. Denn jetzt kommen wir zu den verschiedenen Möglichkeiten, die mit dem Facebook Pixel möglich sind…
Unterschied Custom Audience und Conversion Tracking
Um die weiteren Schritte durchzuführen, ist es extrem wichtig, den Unterschied zwischen Custom Audiences und Conversion Tracking zu kennen. Mit dem Facebook Pixel gibt es zwei Grundbausteine:
- Zielgruppen aufbauen (Custom Audiences)
- Handlungen auf der Website zu tracken (Conversion Tracking)
Diese beiden Grundbausteine führen dann zu weiteren Marketingmethoden wie beispielsweise Retargeting oder die Optimierung der Kampagnen.
Custom Audience bezeichnet nichts anderes als eine spezielle Zielgruppe. Dies könnten beispielsweise alle Besucher einer bestimmten Webseite sein. Aber auch Personen, die sich ein Video von Dir auf Facebook angesehen haben, könnten eine Zielgruppe bilden. Diese ist unter anderem dann relevant, wenn Du Werbeanzeigen auf Facebook schalten möchtest. Hierfür benötigst Du eine Zielgruppe, die Du wiederrum aus den gesammelten Daten bilden kannst.
Conversion Tracking hingegen bezeichnet verschiedene Handlungen, die auf einer Webseite durchgeführt werden. Meldet sich beispielsweise ein Besucher zu einem Newsletter an, so könnte die Conversion Lead angelegt werden. Eine Conversion beschreibt die Umwandlung des Status einer Zielperson in einen neuen Status. Mit anderen Worten, sobald die Ziel-Aktion eines Besuchers auf einer Webseite durchgeführt wird, gilt das als Conversion.
Aufbauend auf diesen beiden Grundbausteinen lassen sich in Facebook alle Möglichkeiten wie beispielsweise Retargeting oder die Optimierung der Kampagnen abbilden. Starten wir gleich mit der Einrichtung einer Custom Audience…
Custom Audience einrichten
Beginnen wir zunächst mit der Einrichtung einer Custom Audience. Als Beispiel wird die Erstellung einer Zielgruppe für eine Segmentierung erklärt. Ein Segment ist eine Unterteilung eines Angebots in kleinere Gruppen.
Bei ClickRocket gibt es zum Beispiel ein Segment Funnel. Jeder Besucher, der sich einen Blogartikel zum Themengebiet Funnel ansieht, wird zu dieser Zielgruppe hinzugefügt.
Schritt 1
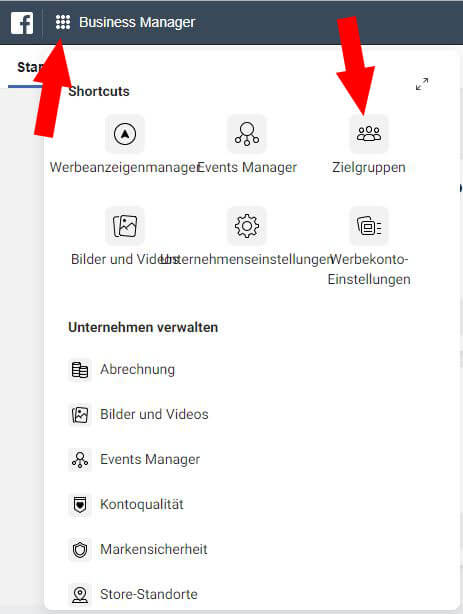
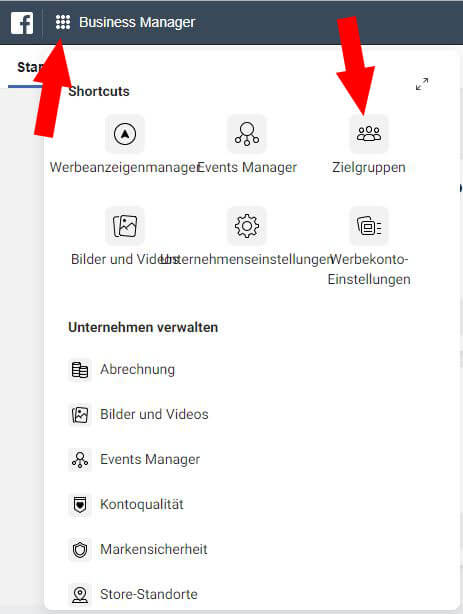
Öffne die Facebook Zielgruppen.


Schritt 2
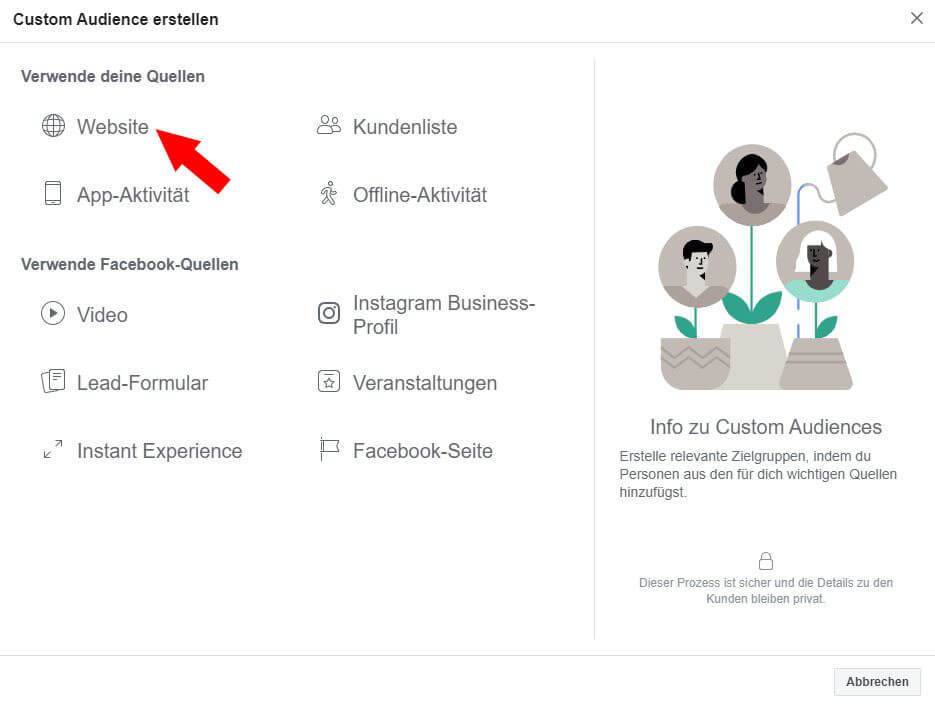
Wähle Zielgruppe erstellen und anschließend Custom Audience.


Schritt 3
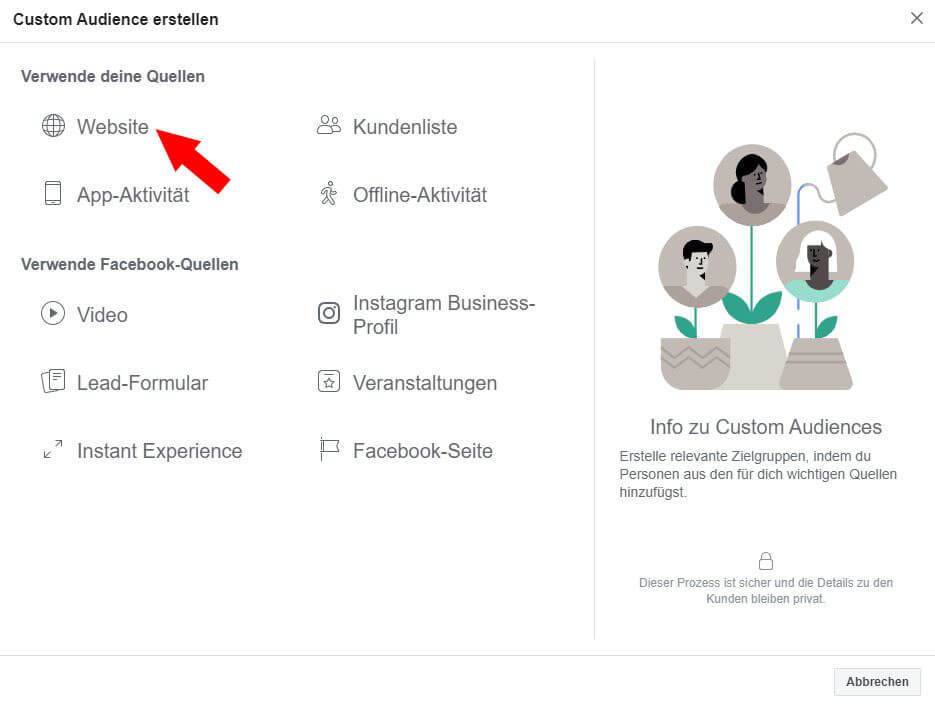
Auf dieser Seite gibt es verschiedene Möglichkeiten, eine Custom Audience zu erstellen. Es kann eine Zielgruppe für beliebige Websitebesucher oder Personen, die ein Video bei Facebook angesehen haben, erstellt werden. Für das oben genannte Beispiel wählen wir Website.


Schritt 4
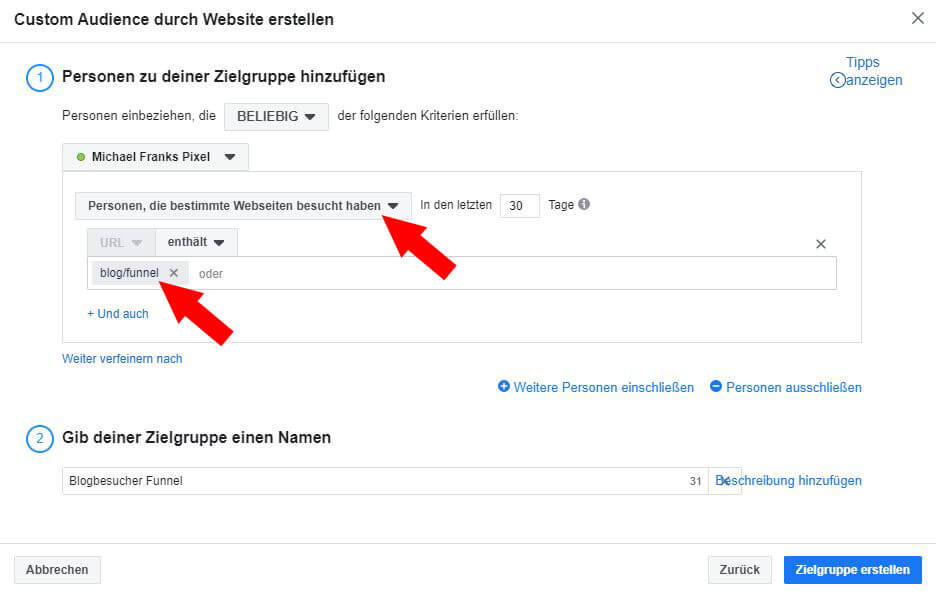
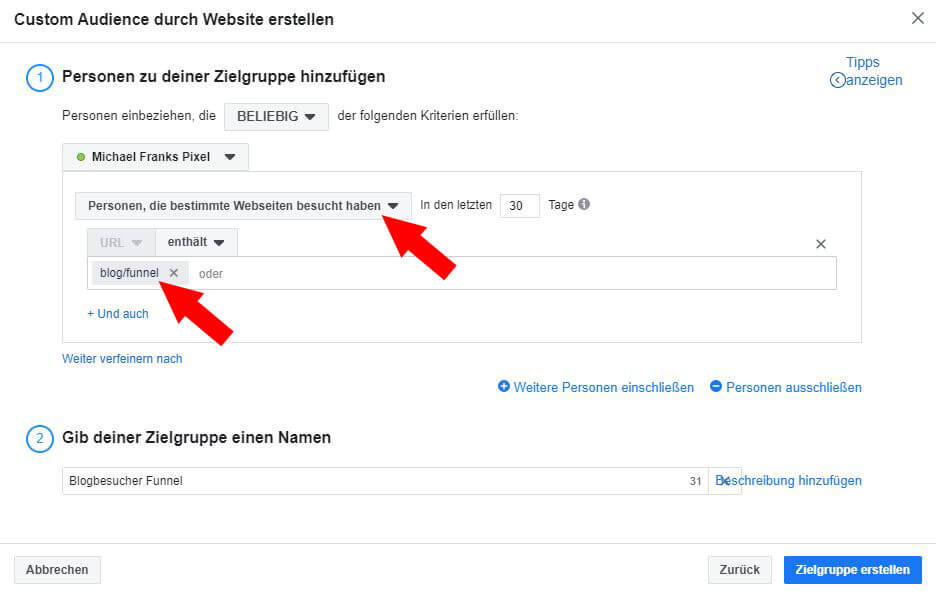
Da eine Zielgruppe mit allen Besuchern eines Blogartikels zum Thema Funnel erstellt werden soll, wählen wir zunächst Personen, die bestimmte Webseiten besucht haben. Anschließend wird URL enthält ausgewählt, um dann blog/funnel einzutragen.
Die URL Struktur ist mit www.clickrocket.de/blog/funnel/blogartikelname aufgebaut. Somit befinden sich alle Personen in dieser Zielgruppe, die einen Blogartikel zum Thema Funnel besucht haben.
Außerdem lässt sich der Zeitraum wählen, in dem die Besucher der Zielgruppe hinzugefügt werden. Als Zeitraum kann maximal 180 Tage gewählt werden.
Grundsätzlich gilt: Je kürzer der Zeitraum einer Custom Audience ist, desto relevanter werden die Personen in dieser Zielgruppe für deine Kampagnen sein. Liegt der Besuch einer Webseite hingegen schon länger zurück, so nimmt die Relevanz dementsprechend ab. Der gewählte Zeitraum hängt auch stark vom Traffic deiner Seite hab. Hast Du viele Besucher, so lassen sich kürzere Zeiträume wählen.
Durch Klicken auf Zielgruppe erstellen ist die Einrichtung der Custom Audience abgeschlossen.


Mit Custom Audiences erhältst Du eine super Übersicht über deine Zielgruppen. Eine weitere Möglichkeit besteht im Retargeting. Alle nötigen Details und wie Du dies erstellst, findest Du im nächsten Blogartikel.
Custom Audiences, die Du unbedingt einrichten solltest
Einige Custom Audiences sind sehr wichtig und sollten immer erstellt werden. Welche das genau sind, möchte ich jetzt erläutern.
1. Custom Audience: Alle Webseitenbesucher
Mit dieser Einstellung lässt sich eine Zielgruppe mit allen Besucher deiner Website bilden. Statt lange zu überlegen kannst Du diese Arbeit einfach dem Facebook Pixel überlassen.
Dazu kannst Du folgende Regel verwenden:
- Alle Webseitenbesucher oder
- Personen, die bestimmte Webseiten besucht haben + Option URL enthält + deine URL (z.B. clickrocket.de)
2. Custom Audience: Besucher mit bestimmtem Interesse (Segmentierung)
Damit kannst Du eine Zielgruppe erstellen, die ein bestimmtes Interesse äußert. Besitzt Du mehrere Segmente, so kannst Du für jedes Segment eine einzelne Zielgruppe erstellen.
Dazu kannst Du folgende Regel verwenden:
- Personen, die bestimmte Webseiten besucht haben + Option URL enthält + Segment (z.B. blog/funnel)
3. Custom Audience: Besucher, die zum Lead umgewandelt werden
Mit dieser Zielgruppe können alle Leads erfasst werden. Also jene Besucher, die den nächsten Schritt in der Customer Journey absolviert haben. Leads sind potentielle Kunden, die ein starkes Interesse bekräftigen und somit für dich sehr wertvoll sind. Hier lässt sich die Webseite verwenden, auf die der Interessent nach der Eintragung im Formular gelangt.
Dazu kannst Du folgende Regel verwenden:
- Personen, die bestimmte Webseiten besucht haben + Option URL enthält + Bestätigungsseite (z.B. /signup)
4. Custom Audience: Besucher, die ein Produkt gekauft haben
Diese Gruppe von Personen ist die wichtigste. Denn Käufer möchtest Du mit Hilfe der Customer Journey möglichst viele generieren. Diesbezüglich kannst Du die Dankeseite nach Kauf des Produkts verwenden.
Dazu kannst Du folgende Regel verwenden:
- Personen, die bestimmte Webseiten besucht haben + Option URL enthält + Dankeseite Produkt
Gehen wir jetzt aber zur Einrichtung des Conversion Trackings über…
(Notiz: Eine der Grundlagen für effektives Marketing ist das Wissen um deine potentielle Kunden. Es ist enorm wichtig herauszufinden, WER dein Kunde ist, WELCHE Interessen und Schmerzpunkte er besitzt und WAS er gerne kauft. Das Wissen um den Kundenavatar ist die Grundlage für erfolgreiches Marketing. Sichere Dir daher jetzt die Kundenavatar Vorlage mit Beispiel.)
Conversion Tracking einrichten
Im Gegensatz zu den Custom Audiences konzentriert sich das Conversion Tracking voll und ganz auf die Handlung auf deiner Website. Es kann also direkt nachvollzogen werden, ob eine vorher definierte Ziel-Aktion durchgeführt wurde. Konkret bedeutet dies, ob die Person, die auf deine Werbeanzeige geklickt hat, anschließend auch die gewünschte Handlung ausgeführt hat.
Für das Conversion Tracking bei Facebook gibt es zwei unterschiedliche Methoden:
- Conversion Tracking mit Standard-Events
- Conversion Tracking mit Custom Conversion
Das Conversion Tracking mit Standard-Events eignet sich vor allem, wenn Du einen Online-Shop mit verschiedenen Produkten betreibst.
Das Conversion Tracking mit Custom Conversion eignet sich, wenn Du einfache oder benutzerdefinierte Conversions messen möchtest. Das könnte zum Beispiel die Anmeldung für einen Lead Magnet sein.
Der Vorteil des Conversion Trackings liegt darin, dass die Marketingkampagnen auf diese Ziele optimiert werden können. Je höher die Anzahl der Conversions, umso mehr lernt der Facebook Algorithmus. Er sucht nach Personen, die eine hohe Wahrscheinlichkeit für die definierte Ziel-Aktion haben. Schauen wir uns aber zunächst einmal das Conversion Tracking mit Standard-Events an…
Conversion Tracking mit Standard-Events
Die Verwendung von Standard-Events bietet sich vor allem für Online Shops mit verschiedenen Produkten an. Allerdings ist die Einrichtung etwas aufwändiger, da der Pixel Basiscode angepasst werden muss. Oder auch zusätzlich der Google Tag Manager verwendet werden muss. Aber es gibt auch einige entscheidende Vorteile. Einige Standard-Events sind folgende:
- Zahlungsdaten hinzufügen (fbq(‚track‘, ‚AddPaymentInfo‘);
- In den Einkaufswagen (fbq(‚track‘, ‚AddToCart‘);
- Auf die Wunschliste (fbq(‚track‘, ‚AddToWishlist‘);
- Abgeschlossene Registrierung (fbq(‚track‘, ‚CompleteRegistration‘);
- Kaufvorgang starten (fbq(‚track‘, ‚InitiateCheckout‘);
- Lead (fbq(‚track‘, ‚Lead‘);
- Kauf (fbq(‚track‘, ‚Purchase‘, {value: 0.00, currency: ‚USD‘});
- Termin vereinbaren (fbq(‚track‘, ‚Schedule‘);
- Abonnieren (fbq(‚track‘, ‚Subscribe‘, {value: ‚0.00‘, currency: ‚USD‘, predicted_ltv: ‚0.00‘});
Eine genaue Erklärung aller Standard-Events findest Du hier.
Entscheidend ist, dass jede Seite den Pixel Basiscode enthalten muss. Aber nur einige Seiten mit dem jeweils passenden Standard-Event-Code ergänzt werden. Der mit dem Standard-Event-Code modifizierte Code darf dann auch nur auf der zugehörigen Seite aktiviert wird. In der unteren Abbildung siehst Du den Pixel Basiscode mit der Ergänzung des Standard-Events Lead.


Um die Conversion Lead zu tracken, muss der Basiscode um die Codezeile fbq (‘track‘, ’Lead‘); erweitert werden. Dieser Code darf dann allerdings nur auf der Seite ausgeführt werden, auf welcher der Status des Besuchers wirklich zum Lead konvertiert.
In Verbindung mit dem Borlabs Cookie Plugin gib es für die Verwendung von Standard-Events zwei unterschiedliche Möglichkeiten. Zum einen gibt es die Meta-Boxen, in denen man auf einzelnen Seiten eigenen Code hinzufügen kann. Zum anderen kann der Google Tag Manager verwendet werden. Allerdings muss sichergestellt werden, dass alle Events nur nach erfolgtem Opt-In gesendet werden. Wie Du beide Möglichkeiten einrichtest, zeige ich Dir im Folgenden. Falls Du das Borlabs Cookie Plugin nicht verwendest, kannst Du diese Beschreibung überspringen.
Standard-Events mit Meta-Boxen (Borlabs Cookie Plugin)
Diese Beschreibung gilt für die Einrichtung für Standard-Events direkt in Wordpress mit Meta-Boxen.
Schritt 1
Zunächst müssen die Meta-Boxen aktiviert werden. Klicke dazu im Borlabs Cookie auf Einstellungen und aktivierte bei Meta-Box anzeigen Seiten und Beiträge. Dort kannst Du dann eigenen Code hinzufügen.
Schritt 2
Wechsle dann auf die entsprechende Seite, auf der Du den Code für das Standard-Event einrichten möchtest. Am Ende findest Du die entsprechende Meta-Box.


Schritt 3
Füge zunächst den untenstehenden Shortcode des Facebook Cookies ein, um den Code nur bei einem Opt-In auszuführen. Dieser kann übrigens auch unter Cookies und Facebook Pixel kopiert werden.
Schritt 4
Füge das Standard-Event, welches getrackt werden soll, ein. In diesem Fall wollen wir auf der Signup Seite das Event Lead tracken.
Eine weitere, aber etwas umfangreichere Möglichkeit, ist die Verwendung des Google Tag Managers…
Standard-Events mit Google Tag Manager (Borlabs Cookie Plugin)
Die folgende Beschreibung gilt nur für Standard-Events im Google Tag Manager mit dem Borlabs Cookie Plugin. Hier wird sichergestellt, dass die Events nach erfolgtem Opt-In des Besuchers und auch nur bei Notwendigkeit gesendet werden.
Schritt 1
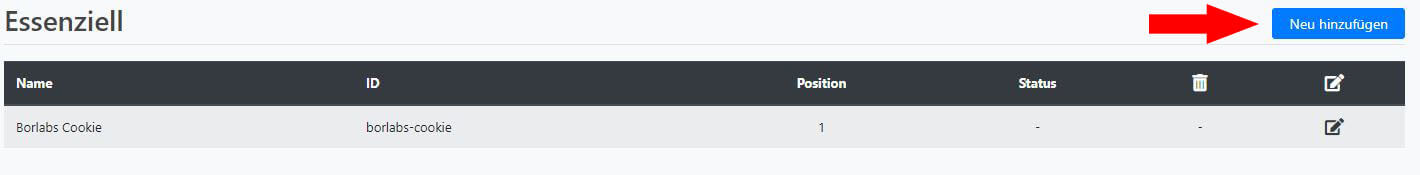
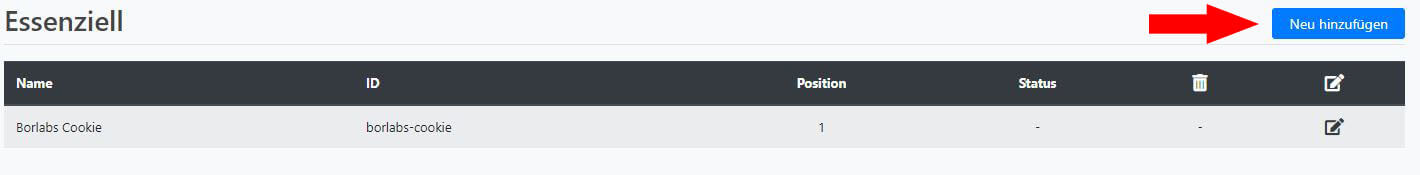
Zunächst ist es wichtig, den Code des Google Tag Managers auf der Website zu aktivieren. Klicke dazu im Borlabs Cookie auf Cookies und dort auf Neu hinzufügen bei der Cookie Gruppe Essenziell.


Schritt 2
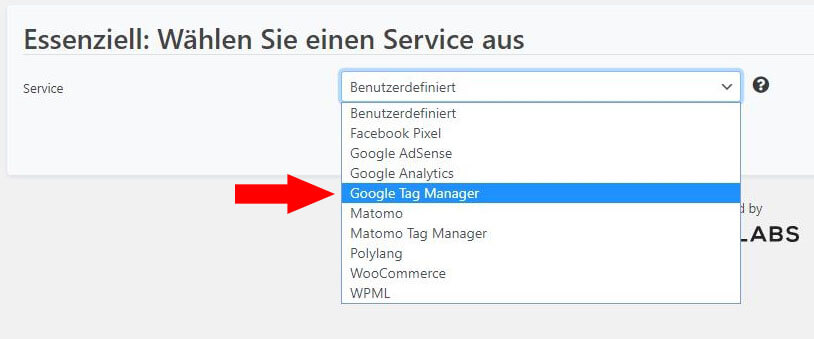
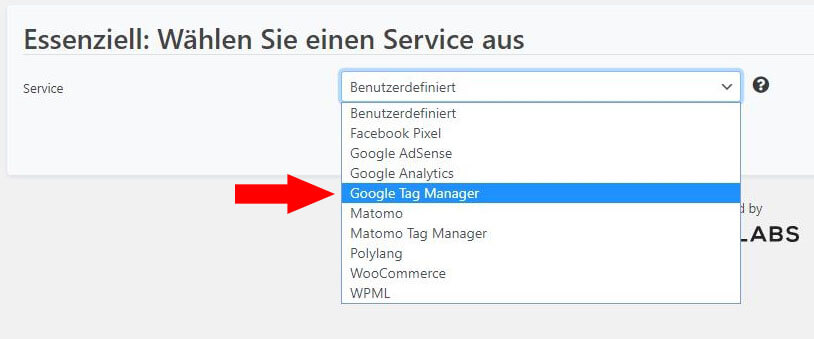
Bei Service wählst du jetzt Google Tag Manager aus und klickst auf Weiter.


Schritt 3
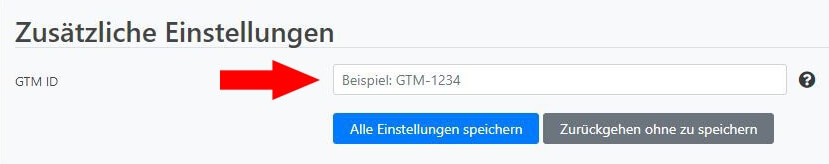
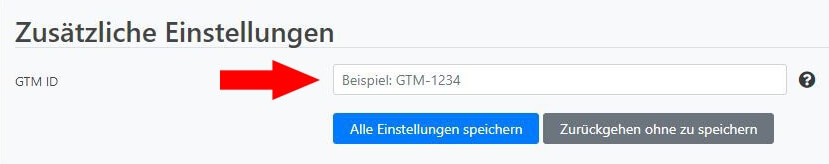
Borlabs Cookie füllt alle notwendigen Daten aus. Scrolle zu Zusätzliche Einstellungen und trage dort deine GTM ID ein. Diese findest Du in deinem Google Tag Manager Account.


Schritt 4
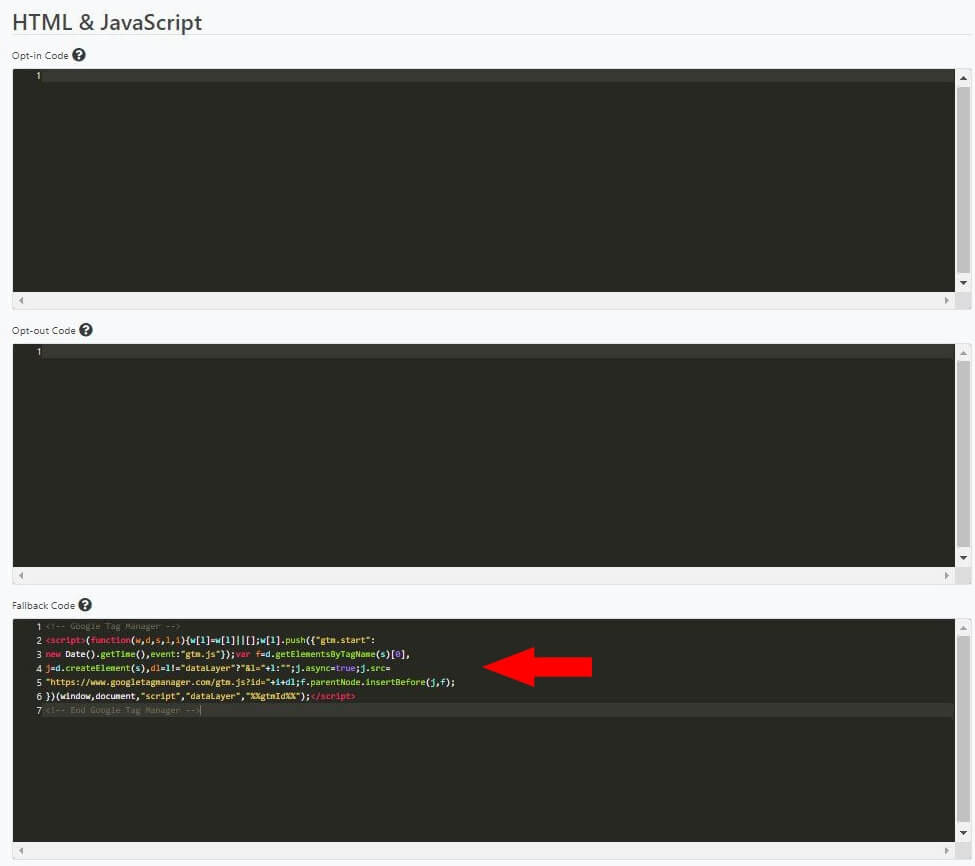
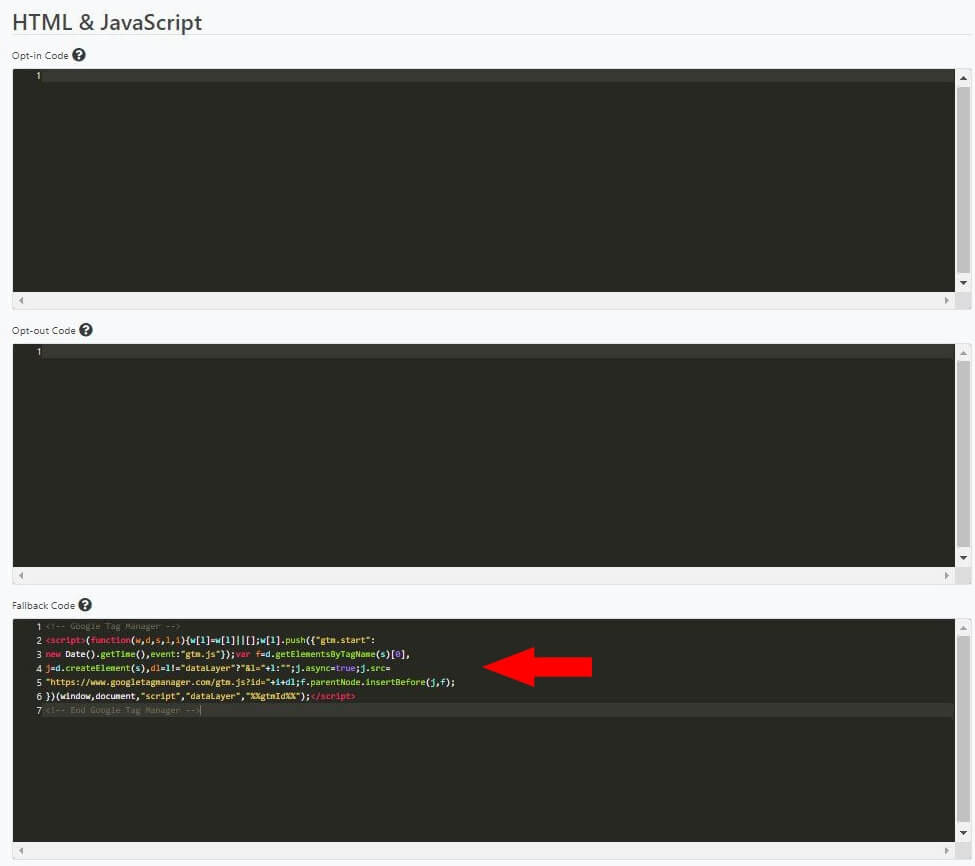
Klicke in das Feld Opt-in Code, markiere den gesamten Text und kopiere ihn. Entferne den Code aus dem Feld und füge ihn unten in das Feld Fallback Code ein. Dadurch wird der Google Tag Manager Code auch ohne Opt-In geladen. Jedoch wird hier noch kein Event gesendet. Denke aber daran, auch die Datenschutzerklärung mit der Verwendung des Google Tag Managers zu ergänzen.


Schritt 5
Füge folgenden Code im Opt-In Feld des Facebook Pixels unterhalb des Pixel Codes ein.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: ‚borlabsCookieOptInFacebook‘,
});
</script>


Schritt 6
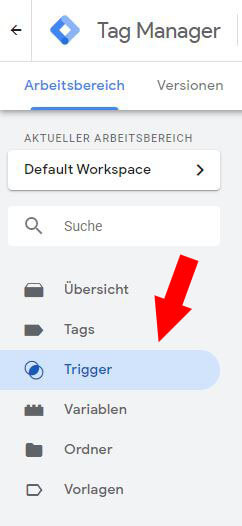
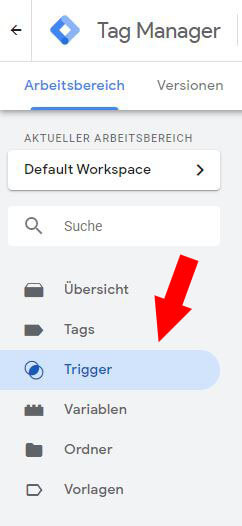
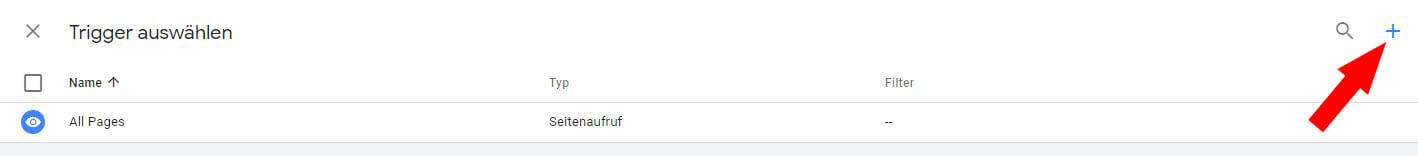
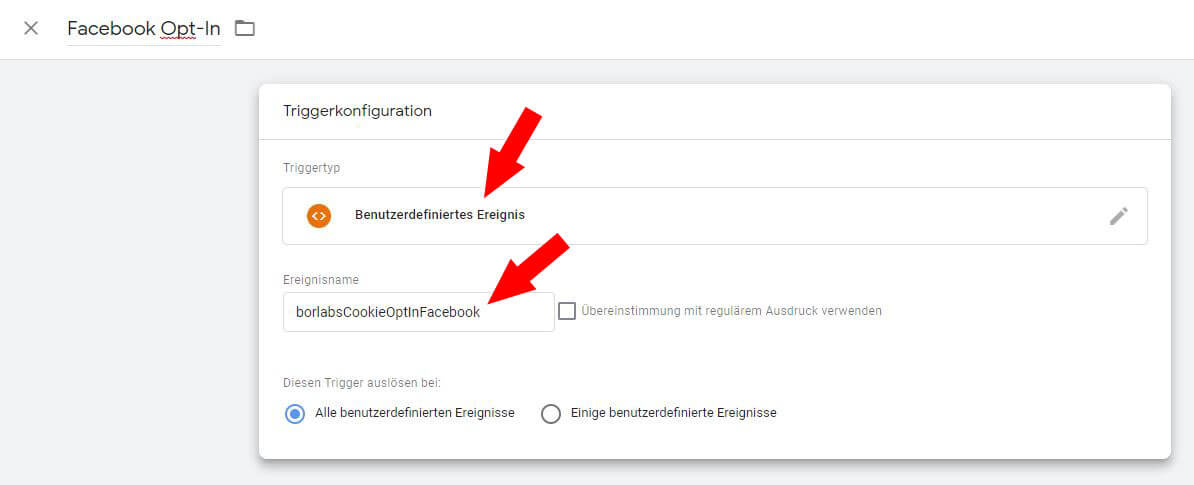
Wir wechseln nun in den Google Tag Manager Account und legen dort einen Trigger an. Also wann das jeweilige Event gesendet werden soll. Wir klicken dort in der linken Menüleiste auf Trigger.


Schritt 7
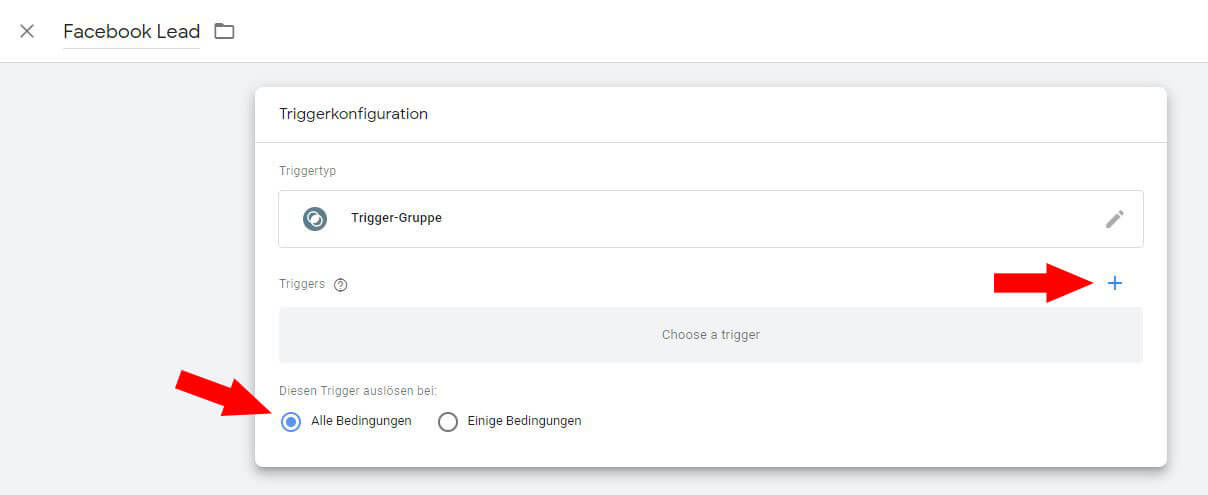
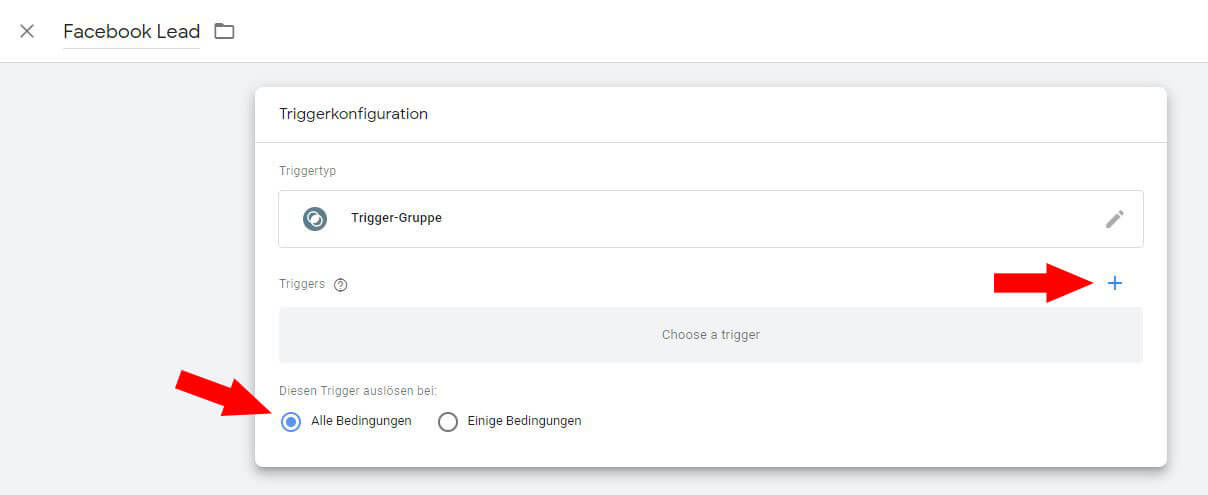
Wir legen einen neuen Trigger mit dem Trigger Typ Trigger-Gruppe an.


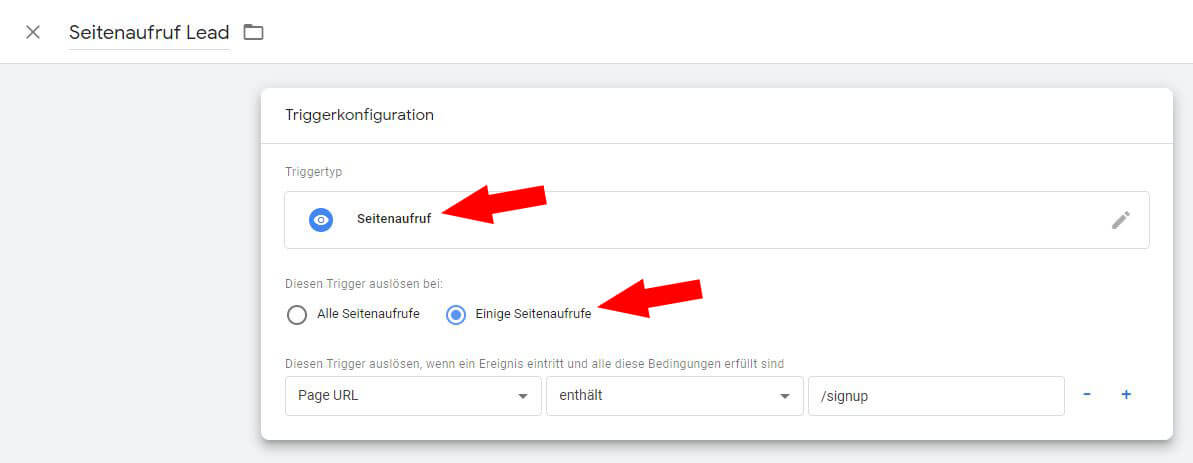
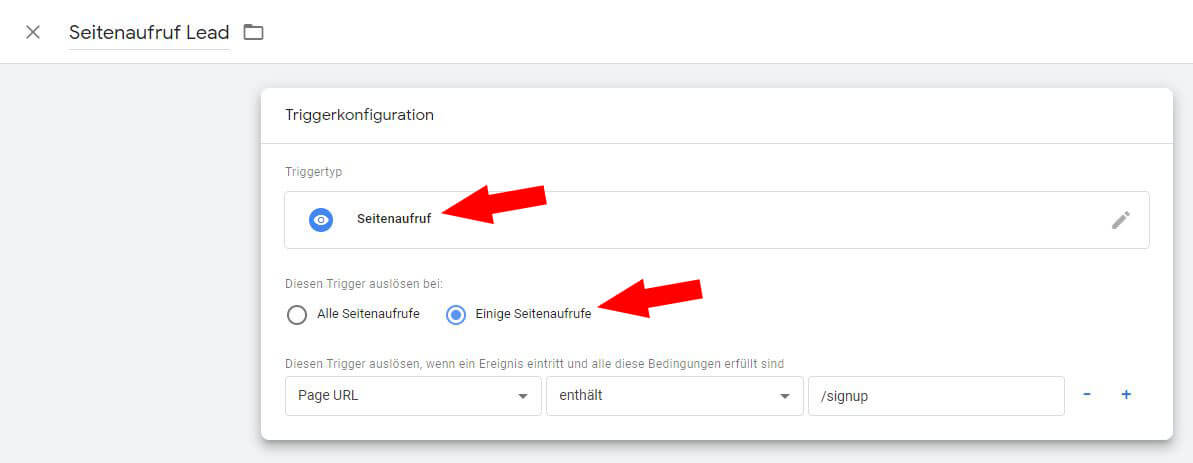
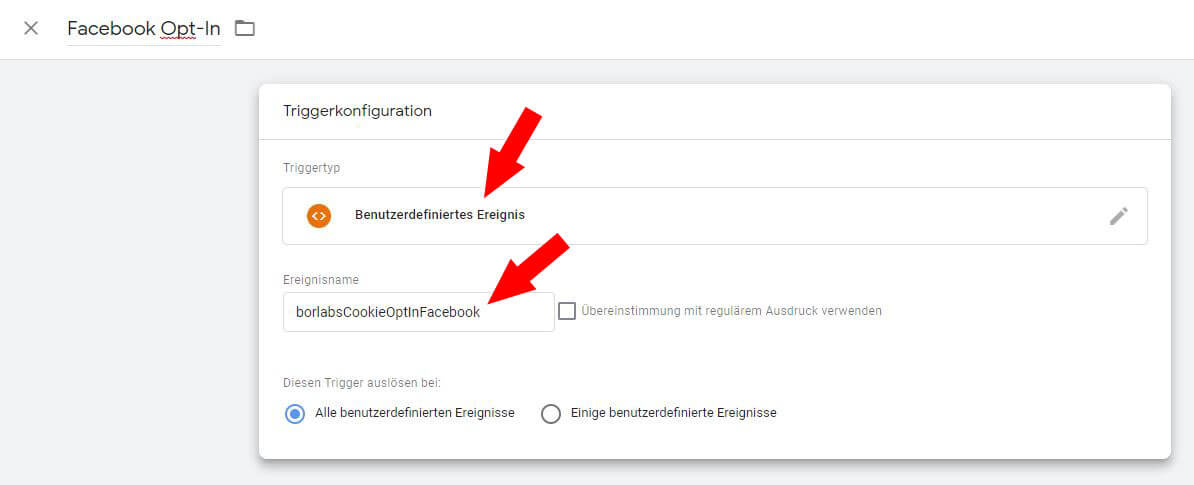
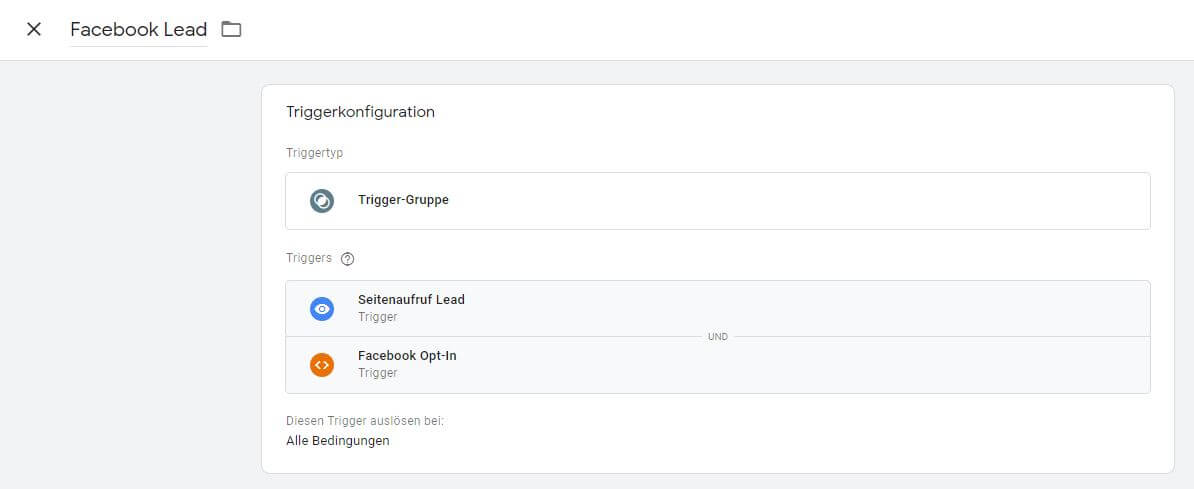
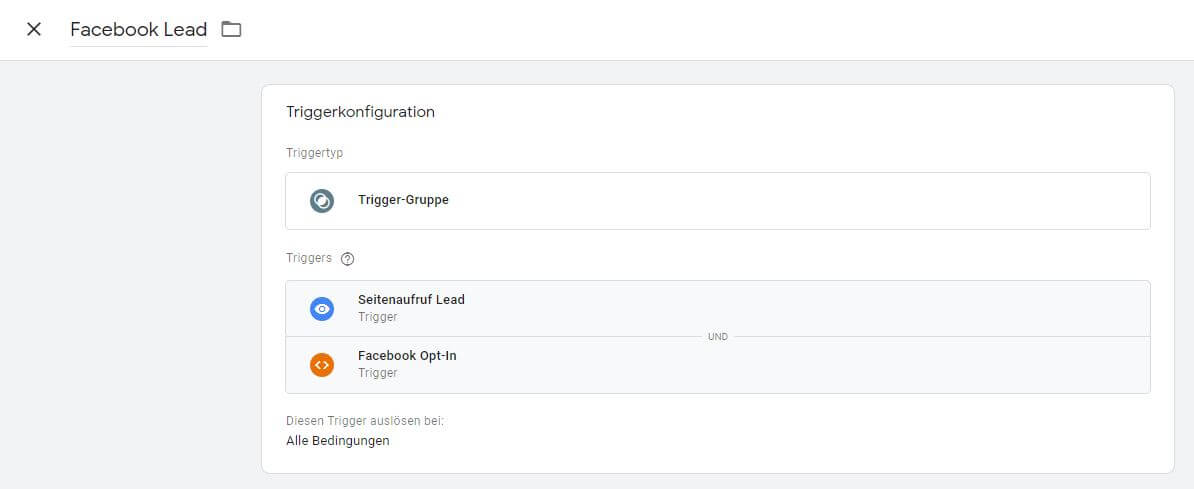
Schritt 8
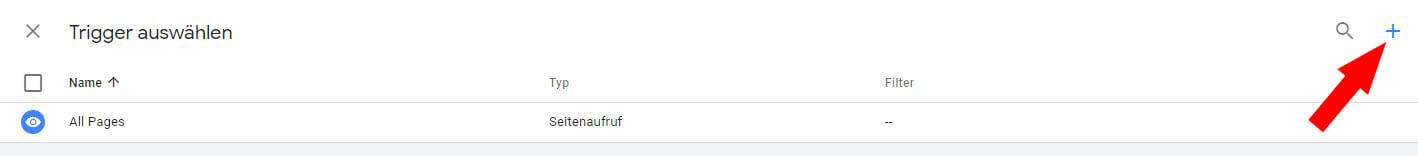
In dieser Trigger-Gruppe fassen wir das Standard-Event Lead und die aktive Einwilligung des Opt-In zusammen. Das heißt, nur wenn diese beiden erfüllt sind, wird das Event an Facebook gesendet. In diesem Beispiel soll das Standard-Event Lead nach Absenden des Formulars bzw. Aufrufen der Bestätigungsseite mit dem URL Inhalt /signup ausgelöst werden.










Schritt 9
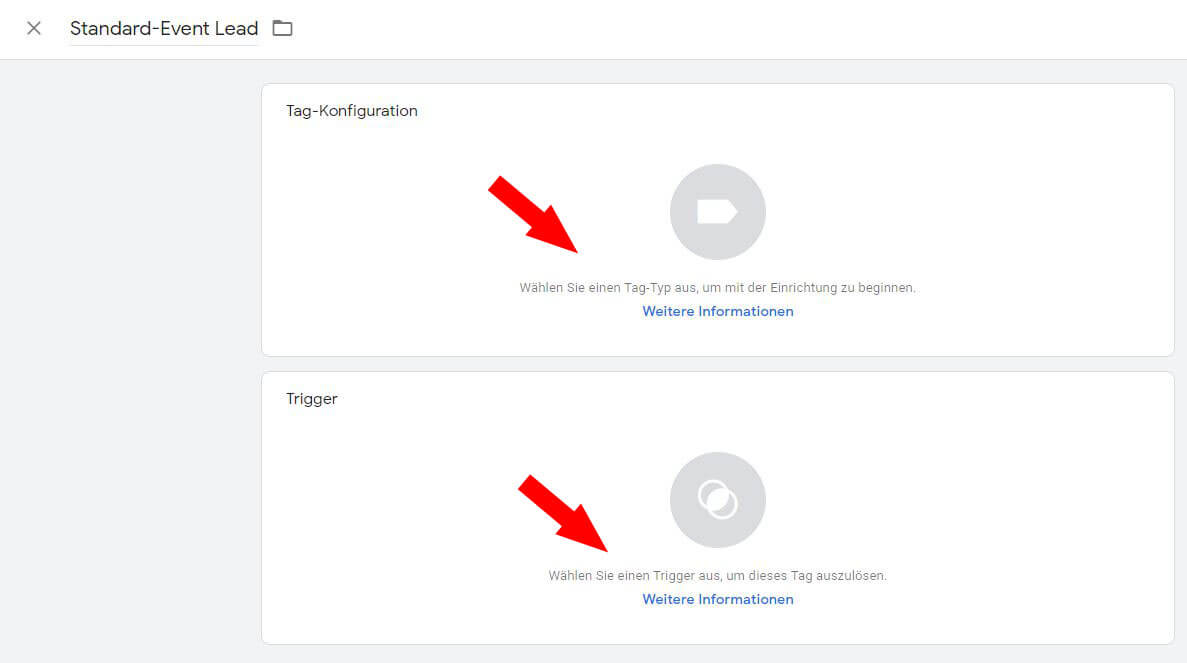
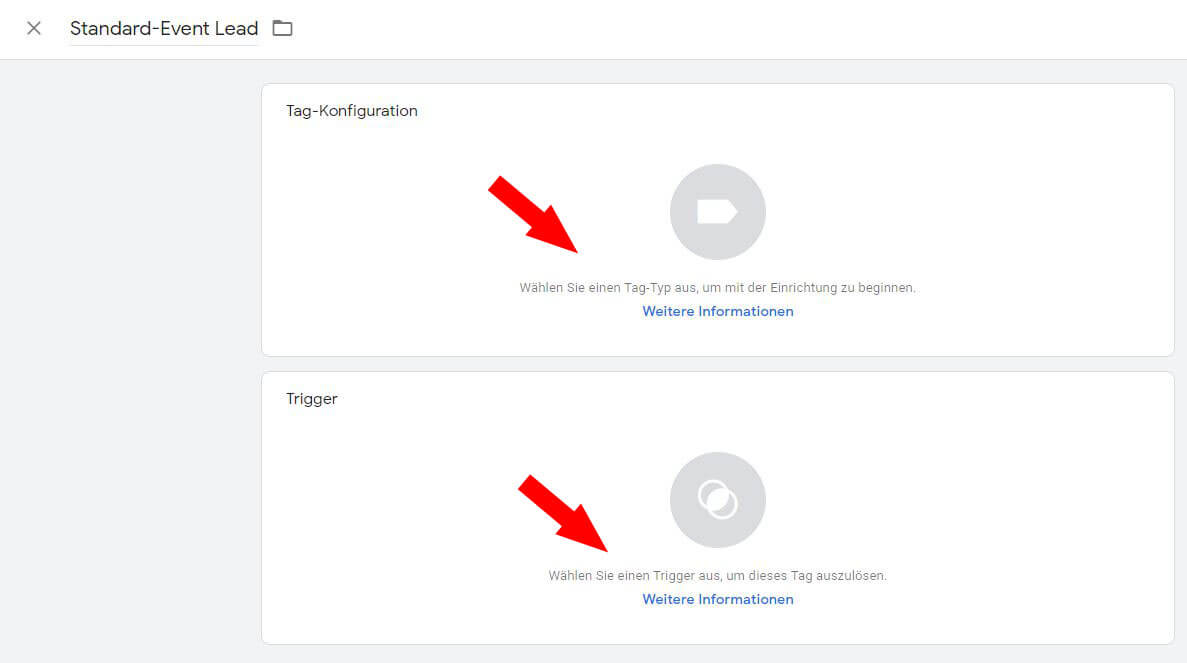
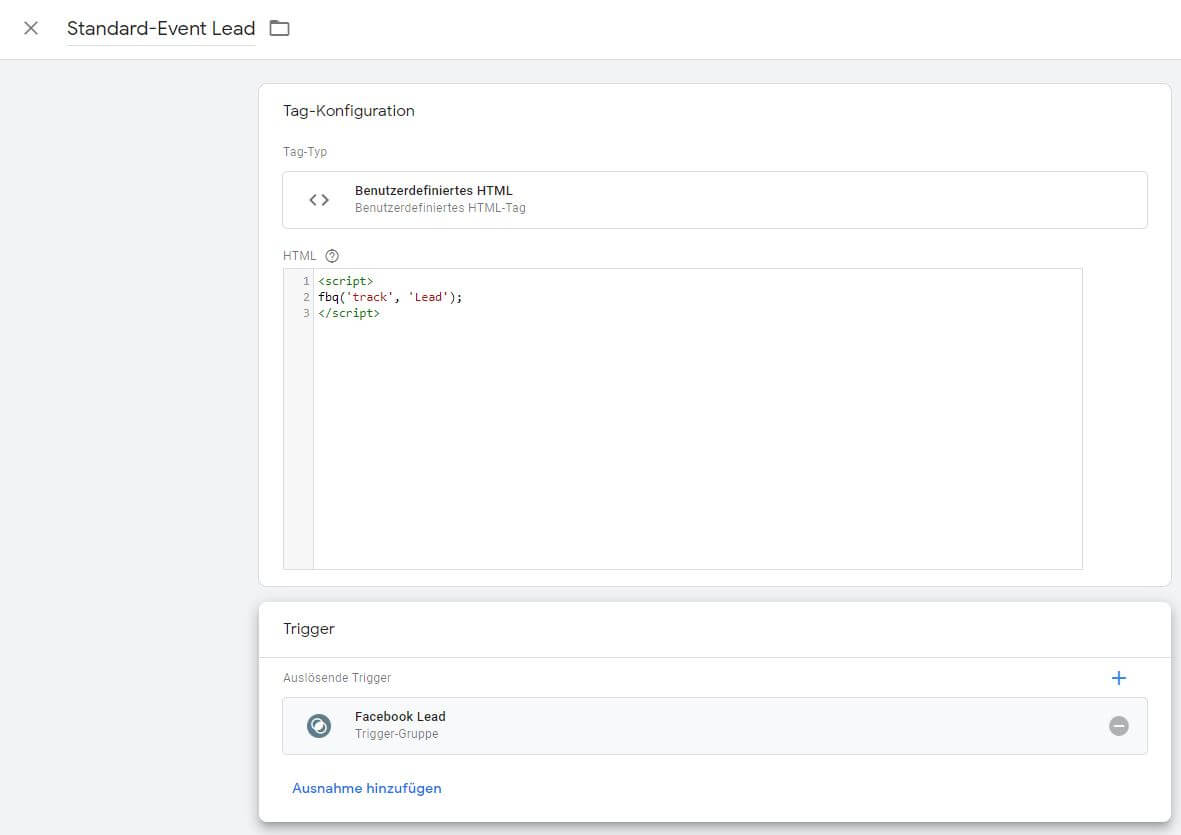
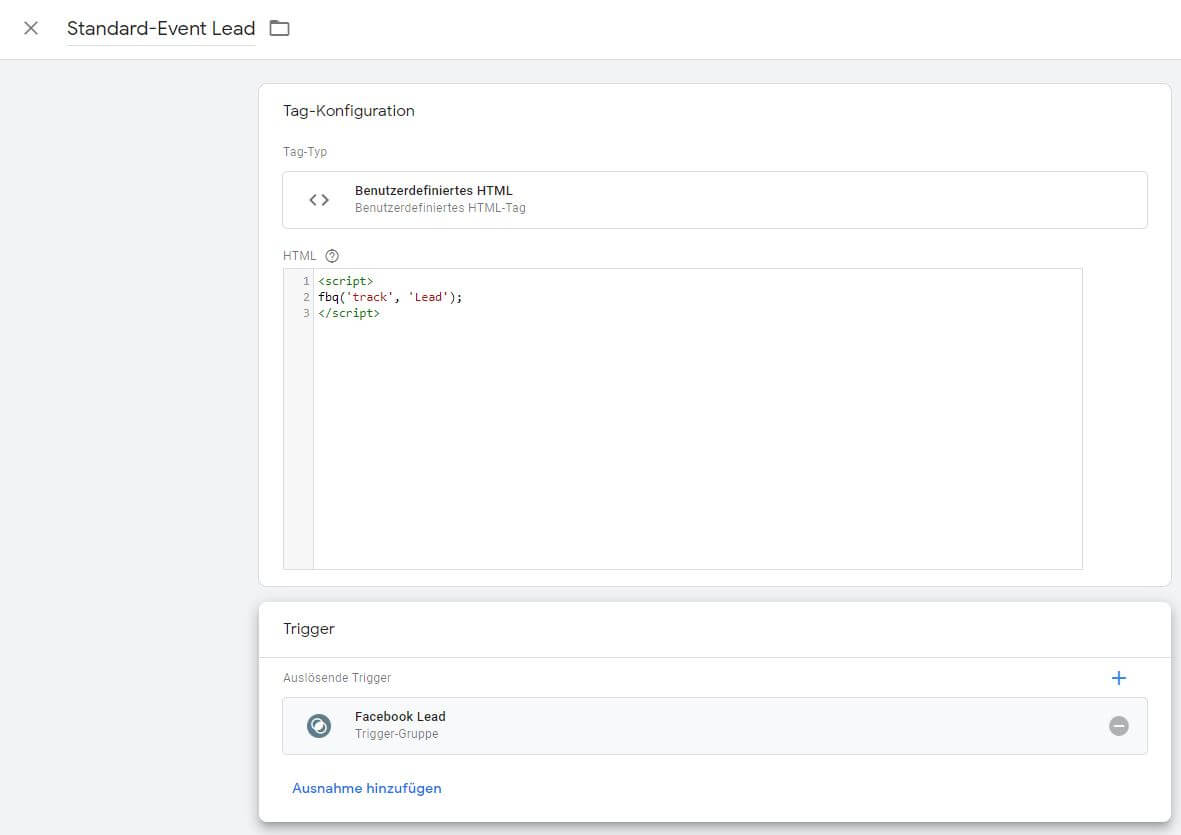
Zum Abschluss wird dieser Trigger dazu verwendet, um den entsprechenden Code zu aktivieren und das Standard-Event zu senden. Wir wechseln dazu in der linken Menüleiste auf Tags und erstellen einen neuen Tag. Im Tag wird ein Benutzerdefiniertes HTML Tag ausgewählt und der folgende Code eingetragen.
<script>
fbq(‚track‘, ‚Lead‘);
</script>
Beim Trigger wird die zuvor erstellte Trigger-Gruppe eingetragen.




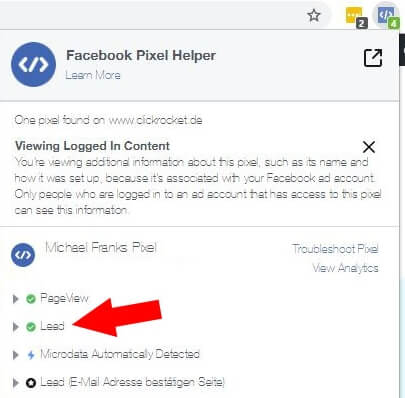
Schritt 10
Durch eine aktive Einwilligung mittels Opt-In und Aufrufen der Webseite kann mit Hilfe des Facebook Pixel Helpers das Event Lead überprüft werden.


Natürlich lassen sich auch weitere Standard-Events auf diese Art abbilden. Dazu muss lediglich der Trigger Seitenaufruf in der Trigger-Gruppe angepasst werden.
Für normale Websites mit einfachen Ziel-Aktionen (Anmeldung Lead Magnet, Kauf eines Produktes) ist das Conversion Tracking mit Custom Conversion aber völlig ausreichend. Hier brauchst Du Dir keinen Kopf um die Anpassung des Pixel Codes oder die Verwendung des Google Tag Managers machen. Wie Du dies einrichten kannst, erkläre ich Dir im folgenden Abschnitt…
Die Verwendung von Custom Conversions bietet sich vor allem für einfache oder benutzerdefinierte Conversions an. Der Vorteil ist, dass der Pixel Code nicht verändert oder der Google Tag Managers nicht verwendet werden muss.
Die Einrichtung funktioniert gleich zur Erstellung einer Custom Audience. Du benötigst lediglich die Webseiten URL. Sobald diese Seite aufgerufen und eine aktive Einwilligung mittels Opt-In gegeben wird, gilt dies als Conversion.
Um eine Custom Conversion einzurichten, sind folgende Schritte nötig:
Schritt 1
Öffne den Facebook Events Manager.
Schritt 2
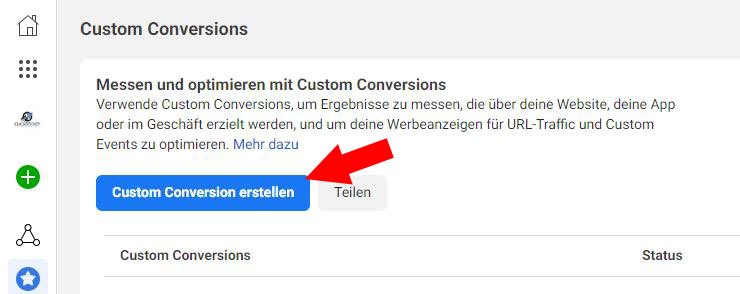
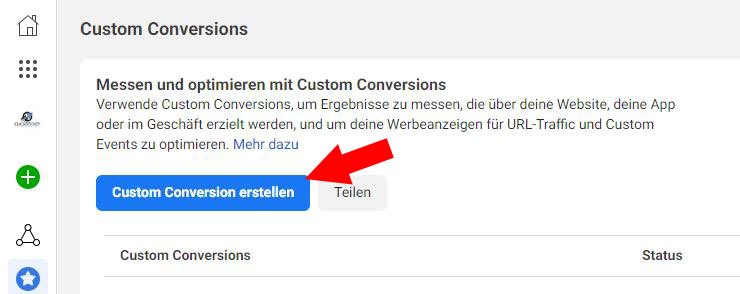
Öffne die Custom Conversions und klicke anschließend auf Custom Conversion erstellen.




Schritt 3
Trage die Regel URL enthält und dann beispielsweise /signup ein. Dies ist in der Bestätigungsseite nach dem Absenden des Formulars enthalten. Immer wenn die angegebene URL auf deiner Website aufgerufen wird, wird eine Conversion im Werbeanzeigenmanager gemessen.


Du siehst, dass es für einige Conversion Tracking Methoden einfacher ist, eine Custom Conversion anzulegen. Auf diese Weise kannst Du verfolgen, ob die Ziel-Aktion durchgeführt wurde.
Fazit
Wie ganz oben schon erwähnt, ist das Facebook Pixel ein wirklich mächtiges Tool. Damit ist es Dir möglich, die Ergebnisse deiner Kampagnen zu erkennen. Auf Grundlage dieser Ergebnisse kannst Du die einzelnen Marketingkampagnen sinnvoll optimieren.
Dank dem Facebook Pixel siehst Du direkt im Werbeanzeigenmanager, welche Werbeanzeigen beispielsweise für eine hohe Anzahl an Leads oder hohen Umsatz sorgen. Und das ist wirklich genial. Aber beachte immer die DSGVO. Gerade das Thema persönliche Daten sollte sehr ernst genommen werden.
Hast Du irgendwelche Fragen rund um das Thema Facebook Pixel? Dann kannst Du mich jederzeit kontaktieren. Ich helfe Dir gerne weiter!
Hinweis: Für detaillierte und rechtsichere Informationen zum Thema DSGVO, ePrivacy oder zu allgemeinen datenschutzrechtlichen Fragen solltest Du einen fachkundigen Rechtsanwalt für Datenschutz aufsuchen. ClickRocket übernimmt keinerlei Haftung für eventuell resultierende Schäden aus der Nutzung bzw. Nichtnutzung der Informationen dieses Blogs.
(Notiz: Eine der Grundlagen für effektives Marketing ist das Wissen um deine potentielle Kunden. Es ist enorm wichtig herauszufinden, WER dein Kunde ist, WELCHE Interessen und Schmerzpunkte er besitzt und WAS er gerne kauft. Das Wissen um den Kundenavatar ist die Grundlage für erfolgreiches Marketing. Sichere Dir daher jetzt die Kundenavatar Vorlage mit Beispiel.)